|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

local oGrid,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"] // oGrid.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValueFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
oGrid.Items.AddItem("next item")
|
|
199
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local oGrid,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oGrid.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValueFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
|
|
198
|
Can I change the font for the tooltip

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
// oGrid.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"]
endwith
|
|
197
|
Can I change the font for the tooltip

local oGrid,var_Column,var_StdFont
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipDelay = 1
var_StdFont = oGrid.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGrid.ToolTipWidth = 364
// oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
196
|
Can I change the order of the buttons in the scroll bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollOrderParts(1) = "t,l,r"] // oGrid.ScrollOrderParts(1) = "t,l,r"
oGrid.Template = [ScrollOrderParts(0) = "t,l,r"] // oGrid.ScrollOrderParts(0) = "t,l,r"
oGrid.ScrollBars = 15
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
oGrid.Template = [ScrollThumbSize(1) = 64] // oGrid.ScrollThumbSize(1) = 64
|
|
194
|
How can I display my text on the scroll bar, using a different font

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"] // oGrid.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oGrid.ColumnAutoResize = false
oGrid.ScrollHeight = 20
// oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
193
|
How can I display my text on the scroll bar, using a different font

local oGrid,var_Column,var_Column1,var_Column2,var_StdFont
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oGrid.ScrollPartCaption(1,256) = "This is just a text"
// oGrid.ScrollFont(1).Size = 12
var_StdFont = oGrid.ScrollFont(1)
with (oGrid)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oGrid.ColumnAutoResize = false
oGrid.ScrollHeight = 20
// oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
192
|
How can I display my text on the scroll bar

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartCaption(1,256) = "this is just a text"] // oGrid.ScrollPartCaption(1,256) = "this is just a text"
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ScrollHeight = 18
oGrid.ScrollWidth = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollButtonHeight = 18
oGrid.ScrollBars = 15
|
|
190
|
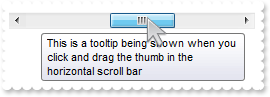
How do I assign a tooltip to a scrollbar

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"] // oGrid.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("C1").Width = 256
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("C2").Width = 256
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGrid.Columns.Add("C3").Width = 256
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
189
|
How do I assign an icon to the button in the scrollbar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.Template = [ScrollPartVisible(1,32768) = True] // oGrid.ScrollPartVisible(1,32768) = true
oGrid.Template = [ScrollPartCaption(1,32768) = "<img>1</img>"] // oGrid.ScrollPartCaption(1,32768) = "<img>1</img>"
oGrid.ScrollHeight = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollBars = 5
|
|
188
|
I need to add a button in the scroll bar. Is this possible

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartVisible(1,32768) = True] // oGrid.ScrollPartVisible(1,32768) = true
oGrid.Template = [ScrollPartCaption(1,32768) = "1"] // oGrid.ScrollPartCaption(1,32768) = "1"
oGrid.ScrollBars = 5
|
|
187
|
Can I display an additional buttons in the scroll bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = [ScrollPartVisible(1,32768) = True] // oGrid.ScrollPartVisible(1,32768) = true
oGrid.Template = [ScrollPartVisible(1,16384) = True] // oGrid.ScrollPartVisible(1,16384) = true
oGrid.Template = [ScrollPartVisible(1,1) = True] // oGrid.ScrollPartVisible(1,1) = true
oGrid.Template = [ScrollPartVisible(1,2) = True] // oGrid.ScrollPartVisible(1,2) = true
oGrid.ScrollBars = 5
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

local oGrid,s,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
// var_Items.CellPicture(null,s) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellPicture(,s) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
// var_Items.CellHAlignment(null,s) = 2
with (oGrid)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 2]
endwith
|
|
185
|
How can I display a custom size picture to a cell or item

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
// var_Items.CellPicture(var_Items.AddItem("Text"),0) = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellPicture(AddItem("Text"),0) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
184
|
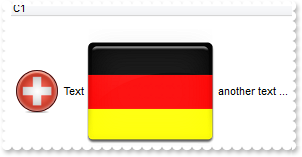
How can I display a multiple pictures to a cell or item

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.DefaultItemHeight = 48
oGrid.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oGrid.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGrid.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oGrid.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
// var_Items.CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1]
endwith
|
|
183
|
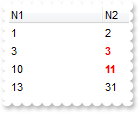
How do I change the column's foreground color for numbers between an interval - Range

local oGrid,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGrid.Columns.Add("N1")
oGrid.Columns.Add("N2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 2]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem(3),1) = 3
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem(3),1) = 3]
endwith
var_Items2 = oGrid.Items
// var_Items2.CellValue(var_Items2.AddItem(10),1) = 11
with (oGrid)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.CellValue(AddItem(10),1) = 11]
endwith
var_Items3 = oGrid.Items
// var_Items3.CellValue(var_Items3.AddItem(13),1) = 31
with (oGrid)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.CellValue(AddItem(13),1) = 31]
endwith
oGrid.SearchColumnIndex = 1
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 0xff
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
181
|
How do I change the item's background color for numbers less than a value

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 < 10").BackColor = 0xff
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 < 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
180
|
How do I underline the numbers greater than a value

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 >= 10").Underline = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.StrikeOut = True]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
178
|
How do I highlight in italic the numbers greater than a value

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 >= 10").Italic = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Italic = True]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
177
|
How do I highlight in bold the numbers greater than a value

local oGrid,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.ConditionalFormats.Add("%0 >= 10").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 10")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
176
|
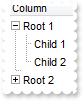
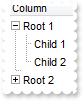
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 4
oGrid.Template = [HasButtonsCustom(0) = 16777216] // oGrid.HasButtonsCustom(false) = 16777216
oGrid.Template = [HasButtonsCustom(1) = 33554432] // oGrid.HasButtonsCustom(true) = 33554432
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
175
|
Can I use your EBN files to change the visual appearance for radio buttons

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [RadioImage(0) = 16777216] // oGrid.RadioImage(false) = 16777216
oGrid.Template = [RadioImage(1) = 33554432] // oGrid.RadioImage(true) = 33554432
// oGrid.Columns.Add("Radio").Def(1) = true
var_Column = oGrid.Columns.Add("Radio")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [CheckImage(0) = 16777216] // oGrid.CheckImage(0) = 16777216
oGrid.Template = [CheckImage(1) = 33554432] // oGrid.CheckImage(1) = 33554432
// oGrid.Columns.Add("Check").Def(0) = true
var_Column = oGrid.Columns.Add("Check")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = [Background(388) = 16777216] // oGrid.Background(388) = 0x1000000
oGrid.Template = [Background(389) = 33554432] // oGrid.Background(389) = 0x2000000
oGrid.Template = [Background(391) = 50331648] // oGrid.Background(391) = 0x3000000
oGrid.Template = [Background(260) = 16777216] // oGrid.Background(260) = 0x1000000
oGrid.Template = [Background(261) = 33554432] // oGrid.Background(261) = 0x2000000
oGrid.Template = [Background(263) = 50331648] // oGrid.Background(263) = 0x3000000
oGrid.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = [Background(388) = 16777216] // oGrid.Background(388) = 0x1000000
oGrid.Template = [Background(389) = 33554432] // oGrid.Background(389) = 0x2000000
oGrid.Template = [Background(391) = 50331648] // oGrid.Background(391) = 0x3000000
oGrid.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
171
|
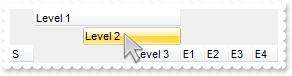
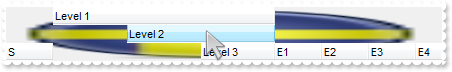
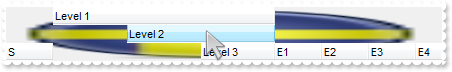
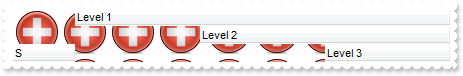
I've seen that you can change the visual appearance for the scroll bar. How can I do that

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Template = [Background(324) = 16777216] // oGrid.Background(324) = 0x1000000
oGrid.Template = [Background(325) = 33554432] // oGrid.Background(325) = 0x2000000
oGrid.Template = [Background(327) = 50331648] // oGrid.Background(327) = 0x3000000
oGrid.Template = [Background(404) = 15790320] // oGrid.Background(404) = 0xf0f0f0
oGrid.Template = [Background(276) = 15790320] // oGrid.Background(276) = 0xf0f0f0
oGrid.Template = [Background(511) = 15790320] // oGrid.Background(511) = 0xf0f0f0
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
oGrid.ColumnAutoResize = false
oGrid.ScrollBars = 15
|
|
170
|
Is there any option to highlight the column from the cursor - point

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Background(32) = 16777216] // oGrid.Background(32) = 0x1000000
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
169
|
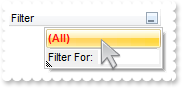
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Background(20) = 16777216] // oGrid.Background(20) = 0x1000000
oGrid.Template = [Background(21) = 1316095] // oGrid.Background(21) = 0x1414ff
// oGrid.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Filter")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
168
|
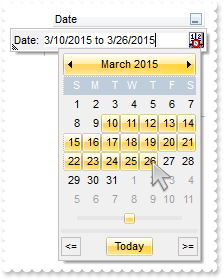
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [Background(8) = 16777216] // oGrid.Background(8) = 0x1000000
oGrid.Template = [Background(9) = 16777216] // oGrid.Background(9) = 0x1000000
oGrid.Template = [Background(10) = 33554432] // oGrid.Background(10) = 0x2000000
oGrid.Template = [Background(11) = 16777216] // oGrid.Background(11) = 0x1000000
oGrid.Template = [Background(12) = 15132390] // oGrid.Background(12) = 0xe6e6e6
oGrid.Template = [Background(13) = 15132390] // oGrid.Background(13) = 0xe6e6e6
oGrid.Template = [Background(14) = 16777216] // oGrid.Background(14) = 0x1000000
var_Column = oGrid.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Background(1) = 16777216] // oGrid.Background(1) = 0x1000000
// oGrid.Columns.Add("Filter").FilterType = 1
var_Column = oGrid.Columns.Add("Filter")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FilterType = 1]
endwith
oGrid.ApplyFilter()
|
|
166
|
How do I change the visual aspect of buttons in the cell, using EBN

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Template = [Background(2) = 16777216] // oGrid.Background(2) = 0x1000000
oGrid.Template = [Background(3) = 33554432] // oGrid.Background(3) = 0x2000000
oGrid.SelForeColor = 0x0
oGrid.ShowFocusRect = false
// oGrid.Columns.Add("Column 1").Def(2) = true
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oGrid.Items.AddItem("Button 1")
oGrid.Items.AddItem("Button 2")
oGrid.Columns.Add("Column 2")
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Template = [Background(0) = 16777216] // oGrid.Background(0) = 0x1000000
// oGrid.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Filter")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
164
|
Is there any function to get the control's data in your x-script format / template

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(oGrid.ToTemplate())
|
|
163
|
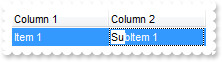
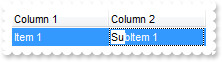
How do I enable resizing the columns at runtime

local oGrid,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnsAllowSizing = true
oGrid.MarkSearchColumn = false
oGrid.HeaderVisible = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.DrawGridLines = 2
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Sub Item 1"]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("Item 2"),1) = "Sub Item 2"]
endwith
|
|
162
|
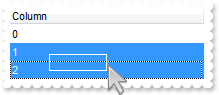
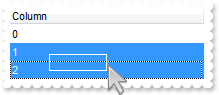
How can I select the second inner column when spliting the cells

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SelectColumnInner = 1
oGrid.FullRowSelect = false
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(,SplitCell(AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"]
endwith
// var_Items.CellValue(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(,SplitCell(AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"]
endwith
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
161
|
How can I sort by multiple columns

local oGrid,var_Column,var_Column1,var_Column2
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SingleSort = false
// oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
// oGrid.Columns.Add("C3").SortOrder = 1
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.SortOrder = 1]
endwith
|
|
160
|
How can I add several columns to control's sort bar

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.SortBarColumnWidth = 48
// oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
159
|
How can I change the width of the columns being displayed in the sort bar

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.SortBarColumnWidth = 48
// oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGrid.Columns.Add("C2").SortOrder = 2
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
158
|
How can I change the height of the sort bar's

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.SortBarHeight = 48
|
|
157
|
How can I change the sort bar's foreground color

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.ForeColorSortBar = 0xff
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.SortBarVisible = true
oGrid.BackColorSortBar = 0x1000000
oGrid.BackColorSortBarCaption = 0x2000000
oGrid.Appearance = 0
|
|
155
|
How can I change the sort bar's background color

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.BackColorSortBar = 0xff
oGrid.BackColorSortBarCaption = 0x80
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "new caption"
|
|
153
|
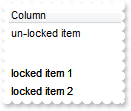
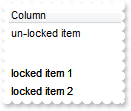
How can I show the locked / fixed items on the bottom side of the control

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowLockedItems = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.LockedItemCount(1) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 2]
endwith
// var_Items.CellValue(var_Items.LockedItem(1,0),0) = "locked item 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(1,0),0) = "locked item 1"]
endwith
// var_Items.CellValue(var_Items.LockedItem(1,1),0) = "locked item 2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(1,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
152
|
How can I show the locked / fixed items

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowLockedItems = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.LockedItemCount(0) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 2]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,0),0) = "locked item 1"]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,1),0) = "locked item 2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
151
|
How can I hide the locked / fixed items
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowLockedItems = false
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.LockedItemCount(0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
// var_Items.CellValue(var_Items.LockedItem(0,0),0) = "locked item"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(LockedItem(0,0),0) = "locked item"]
endwith
var_Items.AddItem("un-locked item")
|
|
150
|
How can I show the control's sort bar

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortBarVisible = true
|
|
149
|
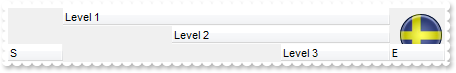
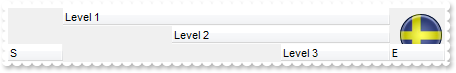
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 49
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGrid.Columns.Add("E1").Width = 32
var_Column4 = oGrid.Columns.Add("E1")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGrid.Columns.Add("E2").Width = 32
var_Column5 = oGrid.Columns.Add("E2")
with (oGrid)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGrid.Columns.Add("E3").Width = 32
var_Column6 = oGrid.Columns.Add("E3")
with (oGrid)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGrid.Columns.Add("E4").Width = 32
var_Column7 = oGrid.Columns.Add("E4")
with (oGrid)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 18
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGrid.Columns.Add("E").Width = 32
var_Column4 = oGrid.Columns.Add("E")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

local oGrid,var_Column,var_Column1,var_Column2,var_Column3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
146
|
How can I change the header's background color, when multiple levels are displayed

local oGrid,var_Column,var_Column1,var_Column2,var_Column3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BackColorLevelHeader = 0xfa
// oGrid.Columns.Add("S").Width = 32
var_Column = oGrid.Columns.Add("S")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGrid.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGrid.Columns.Add("Level 1")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGrid.Columns.Add("Level 2")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGrid.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGrid.Columns.Add("Level 3")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
145
|
Can I programmatically scroll the control
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Template = [ScrollPos(True) = 1] // oGrid.ScrollPos(true) = 1
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ExpandOnKeys = false
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ExpandOnSearch = true
oGrid.LinesAtRoot = -1
oGrid.AutoSearch = true
// oGrid.Columns.Add("Column").AutoSearch = 1
var_Column = oGrid.Columns.Add("Column")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 1]
endwith
var_Items = oGrid.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
|
|
142
|
Can I programmatically scroll the control
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Scroll(1)
|
|
141
|
Do you have some function to load data from a safe array
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
|
|
140
|
Do you have some function to retrieve all items to a safe array
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(1)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(2)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(3)
|
|
139
|
How can still display the selected items when the control loses the focus

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.HideSelection = false
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
// var_Items.SelectItem(var_Items.AddItem("Item 2")) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(AddItem("Item 2")) = True]
endwith
|
|
138
|
How can I hide a column

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Columns.Add("Hidden").Visible = false
var_Column = oGrid.Columns.Add("Hidden")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGrid.Columns.Add("2")
oGrid.Columns.Add("3")
oGrid.Columns.Add("4")
oGrid.Columns.Add("5")
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("1").Width = 128
var_Column = oGrid.Columns.Add("1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGrid.Columns.Add("2").Width = 128
var_Column1 = oGrid.Columns.Add("2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGrid.Columns.Add("3").Width = 128
var_Column2 = oGrid.Columns.Add("3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGrid.Columns.Add("4").Width = 128
var_Column3 = oGrid.Columns.Add("4")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oGrid.Columns.Add("5").Width = 128
var_Column4 = oGrid.Columns.Add("5")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
oGrid.EnsureVisibleColumn("5")
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipWidth = 328
// oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip that should be very very very very very very very long"]
endwith
|
|
135
|
How do I disable showing the tooltip for all control
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipDelay = 0
// oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
134
|
How do I let the tooltip being displayed longer
local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipPopDelay = 10000
// oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
133
|
How do I show the tooltip quicker

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ToolTipDelay = 1
// oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGrid.Columns.Add("tootip")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
132
|
How do I change the caption being displayed in the control's filter bar

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarCaption = "your filter caption"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ExpandOnDblClick = false
oGrid.LinesAtRoot = -1
oGrid.Indent = 13
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
130
|
How do I search case sensitive, using your incremental search feature

local oGrid,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.AutoSearch = true
oGrid.ASCIILower = ""
var_Columns = oGrid.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("text"),1) = "another text"]
endwith
|
|
129
|
How do I disable the control
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Enabled = false
|
|
128
|
How do I enable the incremental search feature within a column

local oGrid,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.AutoSearch = true
var_Columns = oGrid.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("text"),1) = "another text"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oGrid.Items
// var_Items1.CellValue(var_Items1.AddItem("text"),1) = "another text"
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(AddItem("text"),1) = "another text"]
endwith
|
|
127
|
How do I call your x-script language

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
126
|
How do I call your x-script language

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
125
|
How do I show alternate rows in different background color

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BackColorAlternate = 0xf0f0f0
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
124
|
How do I enlarge the drop down filter window

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarDropDownHeight = "-320"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = "-320"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
123
|
How do I filter programatically the control

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("Item 2")
oGrid.ApplyFilter()
|
|
122
|
How do I change the font of the control's filterbar

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarFont.Size = 20
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.FilterBarBackColor = 0x1000000
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
120
|
How do I change the background color of the control's filterbar

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarBackColor = 0xf0f0f0
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
119
|
How do I change the foreground color of the control's filterbar

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarForeColor = 0xff
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
118
|
How do I change the height of the control's filterbar

local oGrid,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FilterBarHeight = 32
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
117
|
How do I change the header's foreground color

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ForeColorHeader = 0xff
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.SelBackMode = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.UseTabKey = false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "SubItem 1"]
endwith
|
|
113
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = 0x1000000
oGrid.SelForeColor = 0x0
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SelBackColor = 0x0
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
109
|
How can I change the control's font
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Font.Name = "Tahoma"
oGrid.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do
local oGrid,var_Items,var_Items1,var_Items2,var_Items3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
// var_Items.ItemHeight(var_Items.AddItem(0)) = 13
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem(0)) = 13]
endwith
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
// var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
with (oGrid)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(AddItem(1)) = 26]
endwith
oGrid.PutItems(oGrid.GetItems(0))
var_Items2 = oGrid.Items
// var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
with (oGrid)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.ItemHeight(AddItem(2)) = 36]
endwith
oGrid.PutItems(oGrid.GetItems(0))
var_Items3 = oGrid.Items
// var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
with (oGrid)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.ItemHeight(AddItem(3)) = 48]
endwith
oGrid.PutItems(oGrid.GetItems(0))
|
|
107
|
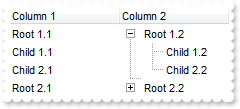
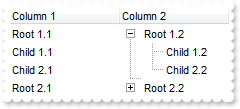
How do I specify the column where the tree lines / hierarchy are shown

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = 1
oGrid.TreeColumnIndex = 1
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1.1")
// var_Items.CellValue(h,1) = "Root 1.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Root 1.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2.1"),1) = "Child 2.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 2.1"),1) = "Child 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2.1")
// var_Items.CellValue(h,1) = "Root 2.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Root 2.2"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
|
|
106
|
How do I specify the indentation of the child items relative to their parents

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.LinesAtRoot = 1
oGrid.Indent = 11
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.RClickSelect = true
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
104
|
I have FullRowSelect property on False, how do I select a column
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = false
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ContinueColumnScroll = false
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("1").Width = 128
var_Column = oGrid.Columns.Add("1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGrid.Columns.Add("2").Width = 128
var_Column1 = oGrid.Columns.Add("2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGrid.Columns.Add("3").Width = 128
var_Column2 = oGrid.Columns.Add("3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGrid.Columns.Add("4").Width = 128
var_Column3 = oGrid.Columns.Add("4")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oGrid.Columns.Add("5").Width = 128
var_Column4 = oGrid.Columns.Add("5")
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
|
|
102
|
How can I enable multiple items selection

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SingleSel = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
101
|
How can I programmatically change the column where incremental searching is performed

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "SubItem 1"]
endwith
oGrid.SearchColumnIndex = 1
|